—
Giorgio Borelli

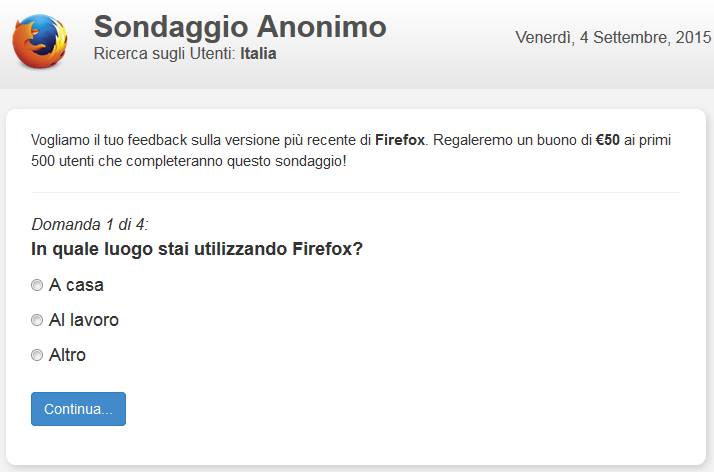
Mentre stavi navigando tranquillamente con il tuo browser preferito, FireFox, cliccando su un risultato di ricerca invece di atterrare sul sito interessato ti si apre una nuova finestra che t'invita a partecipare ad un Sondaggio Anonimo, con la possibilità di vincere 50 euro o altro bonus.
Cosa c'è di vero in questo strano messaggio? Facciamo attenzione, potrebbe essere l'ennesima truffa.
Prosegue...
48940ce9-e75b-464e-bc6f-bf2b36a0436a|2|5.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Categorie:
Tags: Phishing, FireFox, malware
—
Giorgio Borelli
 Un software non supportato da un soddisfacente servizio di recupero e ripristino dati (recovery data) non è destinato a diventare popolare, ed Outlook, il noto programma client per la gestione di posta elettronica di casa Microsoft non fà eccezione. Proprio le nostre email sono tra i dati più importanti che conserviamo nel nostro computer, immaginate che disastro enorme sarebbe non potervi più accedere o leggerne il loro contenuto correttamente, poichè il file che li contiene è danneggiato o non accessibile per un qualsiasi motivo.
Un software non supportato da un soddisfacente servizio di recupero e ripristino dati (recovery data) non è destinato a diventare popolare, ed Outlook, il noto programma client per la gestione di posta elettronica di casa Microsoft non fà eccezione. Proprio le nostre email sono tra i dati più importanti che conserviamo nel nostro computer, immaginate che disastro enorme sarebbe non potervi più accedere o leggerne il loro contenuto correttamente, poichè il file che li contiene è danneggiato o non accessibile per un qualsiasi motivo.
Vi presento a tal proposito uno strumento di recupero dati e file PST di Outlook danneggiati o corrotti, che assolve in maniera ottimale a tale compito, un tool davvero indispensabile in caso desideriate recuperare l'email da Outlook; il suo nome è Outlook PST Recovery Tool. Questa applicazione è orientata a lavorare sul file di archiviazione di MS Outlook, recuperandone i dati e creando un nuovo file PST. Questo nuovo file PST può essere successivamente importato nel programma MS Outlook ed accedere così facilmente ai propri dati.
Ma andiamo per gradi e cominciamo facendo un passo indietro, spieghiamo per prima cosa sono i file PST.
Prosegue...
—
Giorgio Borelli
 L'uso dei fogli di calcolo offre agli utenti una grande comodità in svariati campi e settori. La possibilità di poter organizzare i dati in forma tabellare è estremamente comoda e ben si adatta al nostro modo di ragionare e di organizzare le informazioni in celle. L'uso di programmi come Excel è pertanto diffusissimo, ma spesso ad esso si coniugano esigenze d'invio o uso di detti documenti senza che questi perdano i dati o la formattazione a colonna tipica della impostazione di questi file.
L'uso dei fogli di calcolo offre agli utenti una grande comodità in svariati campi e settori. La possibilità di poter organizzare i dati in forma tabellare è estremamente comoda e ben si adatta al nostro modo di ragionare e di organizzare le informazioni in celle. L'uso di programmi come Excel è pertanto diffusissimo, ma spesso ad esso si coniugano esigenze d'invio o uso di detti documenti senza che questi perdano i dati o la formattazione a colonna tipica della impostazione di questi file.
Uno dei metodi migliori per prevenire la perdita o il miscuglio dei dati di un file Excel è quello di convertirlo in un file PDF. Per esempio, se proviamo a mandare un foglio di calcolo creato con Microsoft Excel 2003, potrebbe succedere che il file ricevuto dall'utente sia diverso da quello di partenza, con errori di formattazione e perdita e/o miscuglio di dati, ad es. perchè viene aperto ed usato con una versione differente come Excel 2013, o altro software LibreCalc, o qualsiasi altro programma dedicato ai fogli di calcolo (spreadsheet). Tuttavia, con il formato PDF, questo non è più un pensiero di cui dobbiamo preoccuparci, i file PDF sono considerati l'equivalente della carta stampata nel formato elettronico, e manterranno la stessa visualizzazione su qualsiasi PC o device mobile.
Prosegue...
4b1984e5-4f28-49d7-9c6e-1e529693651f|1|5.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Categorie: Excel | Utility | Word
Tags: pdf, excel
—
Giorgio Borelli
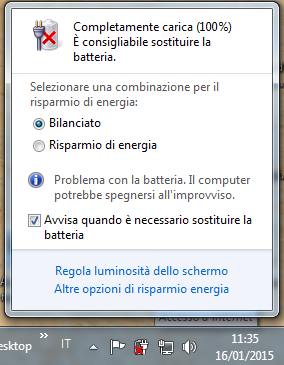
 Sull'icona della batteria in basso a dx sulla Systray di Windows del vostro notebook è comparsa una minacciosa X rossa, ci cliccate sopra e vi si apre una finestra di notifica con l'ansioso messaggio "Completamente carica (...%) è consigliabile sostituire la batteria", restate sorpresi? Cominciate a preoccuparvi, ma qualcosa non vi torna, perchè se la batteria è carica al 100% (o anche meno) dovrei sostituirla, il tutto funziona correttamente e non vi spiegate perchè allora dovrei sostituire la batteria carica.
Sull'icona della batteria in basso a dx sulla Systray di Windows del vostro notebook è comparsa una minacciosa X rossa, ci cliccate sopra e vi si apre una finestra di notifica con l'ansioso messaggio "Completamente carica (...%) è consigliabile sostituire la batteria", restate sorpresi? Cominciate a preoccuparvi, ma qualcosa non vi torna, perchè se la batteria è carica al 100% (o anche meno) dovrei sostituirla, il tutto funziona correttamente e non vi spiegate perchè allora dovrei sostituire la batteria carica.
Beh! Questo messaggio è una novità introdotta con Windows 7, il quale è in grado di monitorare lo stato di salute della batteria del vostro portatile, ed il fatto che essa sia completamente carica non significa necessariamente che sia in buono stato, andiamo a vedere se è davvero il caso di sostituirla o se possiamo ignorare e disabilitare questo messaggio.
Prosegue...
—
Giorgio Borelli
Con HTML5 si sono introdotte tante novità nello sviluppo delle pagine web, e molte hanno agevolato il lavoro dei web develooper. Tra le più utilizzate vi è sicuramente l'attributo placeholder per i tag input e textarea.
L'attributo placeholder consente di specificare un testo, visualizzato all'interno di un tag input, come suggerimeto per l'utente di quello che il campo deve ricevere, e scompare non appena vi si clicca dentro (focus) per cominciare ad inserire il testo. Con il placeholder abbiamo un tooltip comodissimo, facile ed immediato da implementare per i nostri input, effetto che prima potevamo ottenere solo con "scomodi" script Javscript.
Fin qui tutto chiaro, ma il punto su cui desidero soffermarmi è il colore del testo del placeholder, che di default è grigio, e se volessimo cambiarlo? Per esigenze grafiche o altro, abbiamo necessità di cambiare il colore del testo inserito tramite placeholder. Come fare? Beh con i CSS ovviamente.
Prosegue...
—
Giorgio Borelli
Con la diffusione sempre crescente dei dispositivi mobile, il lavoro per gli addetti del web è aumentato, adesso è compito di un buon Web Developer fare in modo che il sito realizzato sia fruibile anche da browser web mobile.
In parole povere un sito deve essere visibile, veloce e facilmente navigabile, anche quando viene visualizzato da un device mobile come cellulare o tablet, i quali spesso non dispongono di connessioni a banda larga o sufficientemente veloci. Questo comporta che alcune soluzioni implementate per il desktop (portatili e PC) non vadano bene per il mobile, quindi necessita differenziare alcuni comportamenti e rese grafiche a seconda se la pagina richiesta al nostro sito, avvenga da un cellullare o da un PC.
E come facciamo allora a far riconoscere automaticamente al nostro sito se il browser web è mobile? Semplice, identificando lo user agent che effettua la richiesta, andiamo a scoprire come fare.
Prosegue...
—
Giorgio Borelli
State progettando la tabella del vostro database, e dovete definire un tipo per memorizzare delle stringhe (caratteri alfanumerici) ed improvvisamente vi sorge un dubbio, ma devo usare un CHAR o VARCHAR, qual'è la differenza? Andiamo a conoscere questi tipi più da vicini e chiariamo ogni dubbio sul loro utilizzo.
Prosegue...
—
Giorgio Borelli
Improvvisamente e senza preavviso alcuno, all'avvio del vostro computer vi ritrovate con il seguente messaggio d'errore "smart failure predicted on hard disk". Siete presi dal panico e non sapete cosa fare? Beh! Parliamone assieme e vediamo di trovare delle indicazioni utili.
Prosegue...
—
Giorgio Borelli
Anche tu hai ricevuto questo strano errore "Only variables can be passed by reference" in php? Non hai idea del come si sia verificato e di come risolverlo, beh! Vediamo se riusciamo a fare un pò di chiarezza e soprattutto vediamo di risovlerlo definitivamente.
Prosegue...
3b2a5127-41cd-4072-8017-b3499cf1786e|1|5.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Categorie: PHP
Tags: php
—
Giorgio Borelli
Come implementare un redirect alla pagina precedente in PHP? Restiamo in tema delle funzionalità di navigazione nel nostro sito web, sapere da quale pagina proviene un navigatore o reindirizzarlo all'ultima pagina visitata, in php è molto semplice, basta sfruttare la variabile server globale $_SERVER['HTTP_REFERER'], andiamo a vedere come fare.
Prosegue...
a689e4a7-2485-4885-a00d-f0a0735b2715|1|5.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Categorie: Browser | PHP
Tags: php