 Continuiamo a parlare della configurazione e personalizzazione dell'ambiente di sviluppo microsoft per eccellenza, Visual Studio, e come nell'articolo precedente delle impostazioni del suo Editor. Quando scriviamo una pagina web, Visual Studio ci consente una duplice visualizzazione, design view (Progettazione) e code view (il codice del markup), la prima rientra tra quella che viene definita tecnica WYSIWYG che sta per l'inglese What You See Is What You Get (quello che vedi è quello che ottieni), basta spostare gli oggetti sulla finestra di progettazione e settare le proprietà nell'apposita finestra; mentre la seconda ci consente di scrivere direttamente il markup via codice. Visual Studio prevede anche una terza vista, lo split view, che divide in due metà l'edito,r visualizzando sia il design che il code view della stessa pagina.
Continuiamo a parlare della configurazione e personalizzazione dell'ambiente di sviluppo microsoft per eccellenza, Visual Studio, e come nell'articolo precedente delle impostazioni del suo Editor. Quando scriviamo una pagina web, Visual Studio ci consente una duplice visualizzazione, design view (Progettazione) e code view (il codice del markup), la prima rientra tra quella che viene definita tecnica WYSIWYG che sta per l'inglese What You See Is What You Get (quello che vedi è quello che ottieni), basta spostare gli oggetti sulla finestra di progettazione e settare le proprietà nell'apposita finestra; mentre la seconda ci consente di scrivere direttamente il markup via codice. Visual Studio prevede anche una terza vista, lo split view, che divide in due metà l'edito,r visualizzando sia il design che il code view della stessa pagina.
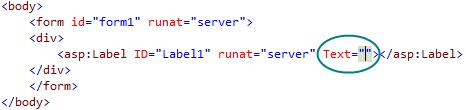
Molti sviluppatori preferiscono il secondo metodo, ovvero la scrittura diretta via codice, vuoi perchè con la pratica è anche più veloce, vuoi per avere un maggiore e diretto controllo sul codice. Con la scrittura diretta del markup però ci sono delle impostazioni che consentono a mio avviso di velocizzare la scrittura, ad es. secondo gli standard HTML tutti i valori degli attributi e delle proprietà dei controlli HTML (e non solo) devono essere racchiusi tra virgolette, ancora una volta Visual Studio per impostazioni predefinita non inserisce le virgolette quando assegniamo un valore ad una proprietà. Questa impostazione è davvero seccante e comporta doverle andare a digitare manualmente con una notevole perdita di tempo. Come fare allora per consentire all'Editor di Visual Studio d'inserire automaticamente le virgolette all'assegnazione di un valore alle proprietà? Basta agire sulle opzioni di configurazione dell'ambiente, è semplicissimo, andiamo a scoprire come fare.
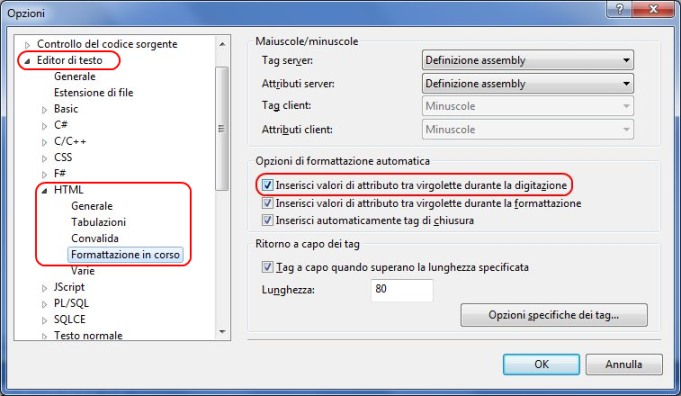
Ogni sviluppatore personalizza l'Editor e l'ambiente Visual Studio secondo le proprie esigenze, il mancato inserimento delle virgolette non comporta di per sè una scomodità grave in quanto VS consente d'inserirle automaticamente tutte in una volta premendo sul tasto funzione "Formatta l'intero documento (CTRL+K, CTRL+D)". Sebbene è possibile sopperire col tasto Formatta documento, io trovo davvero scomodo questa impostazione, anche perchè lo stesso Editor continua a segnalarci la mancanza di virgolette sottolineando il valore della proprietà con una segnale verde sino a quando non lo inseriamo tra le virgolette, sarà abitudine ma questo m'infastidisce durante lo sviluppo, quindi per impostare l'Editor di Visual Studio in modo che inserisca automaticamente i valori degli attributi e delle proprietà tra virgolette, bisogna agire così: andate in Strumenti->Opzioni, vi si aprirà la finestra delle Opzioni, spostatevi alla voce "Editor di testo", e poi in "HTML->Formattazione in corso", come mostrato nella figura sottostante:

a questo punto mettiamo la spunta sulla voce "Inserisci valori attributo tra virgolette durante la digitazione" e confermando su ok otteniamo immediatamente l'effetto desiderato durante la scrittura del codice di markup. Per chi possiede la versione in inglese di VS ovviamente troverà una scritta del tipo "Insert attribute value quotes when typing".
Come già anticipato nell'articolo precedente "Inserire la numerazione automatica nelle righe di codice di Visual Studio", questa impostazione così come descritta, avrà valenza sull'Editor solo durante la scrittura del codice dei file HTML, e le virgolette non saranno inserite automaticamente per gli altri tipi di file e relativi linguaggi, come ad es. per il codice C# nel codebehind, quindi bisognerà agire sulle varie voci dei linguaggi presenti nelle Opzioni dell'Editor o sulla voce Tutti i linguaggi per vedere applicare le impostazioni a livello globale (le voci specifiche hanno prevalenza), è bene precisare fra l'altro che l'opzione per l'inserimento automatico dei valori tra virgolette durante la digitazione non è consentito per tutti i linguaggi.
Concludiamo dicendo che quanto detto vale per le varie release di Visual Studio a partire dalla 2005 sino alla 2010, sia per le versioni Express che Professional.
Chiunque voglia aggiungere qualcosa o chiedere ulteriori chiarimenti su "Come includere automaticamente i valori delle proprietà e degli attributi durante la digitazione nell'Editori di Visual Studio", può farlo tramite i commenti, ogni vostro contributo alla discussione sarà gradito e contribuirà ad una crescita comune.