 Google Maps, il famoso ed utilissimo servizio di Google per la ricerca di posti e località facilità la vita di tutti, non solo dei semplici utilizzatori che in men che non si dica possono ottenere qualsiasi tipo d'informazione su una località o un'attività e su come raggiungerla; ma anche per i Web Master e Web Developer, sono finiti i tempi delle immaginette o animazioncine flash a mò di cartina geografica che indicavano il luogo dell'attività, adesso grazie a Google Maps basta prelevare il codice iframe ed inserirlo con estrema facilità sul proprio sito, fornendo così al tempo stesso un servizio geografico e di localizzazione interattivo.
Google Maps, il famoso ed utilissimo servizio di Google per la ricerca di posti e località facilità la vita di tutti, non solo dei semplici utilizzatori che in men che non si dica possono ottenere qualsiasi tipo d'informazione su una località o un'attività e su come raggiungerla; ma anche per i Web Master e Web Developer, sono finiti i tempi delle immaginette o animazioncine flash a mò di cartina geografica che indicavano il luogo dell'attività, adesso grazie a Google Maps basta prelevare il codice iframe ed inserirlo con estrema facilità sul proprio sito, fornendo così al tempo stesso un servizio geografico e di localizzazione interattivo.
Il codice iframe fornito da Google Maps da inserire nella pagina html consente innumerevoli personalizzazioni, ed una delle esigenze piuttosto sentite è quella della gestione della finestra (nuvoletta) delle info sulla località o attività individuata dal punto di markup.
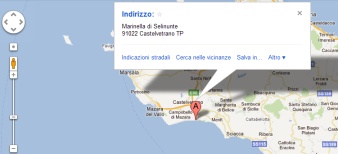
Un aspetto sicuramente fastidioso oltre che inestetico, quindi da sistemare, è che la nuvoletta delle info di Google Maps risulta subito visibile e attiva non appena viene caricata la pagina senza che si abbia cliccato sul punto di Markup per richiamarla. Nasconderla al caricamento della pagina e farla comparire solo quando richiamata è davvero semplice, basta agire sul parametro iwloc della query string del codice iframe integrato e fornito da Google Maps, andiamo a scoprire come fare.
Una volta individuatà la località o attività desiderata, per inserire la mappa di Google sul proprio sito basta prelevare il codice cliccando sul tasto "link" posto in alto a destra della finestra e copiare il codice presente nella textbox sotto la voce "Incolla HTML da incorporare nel sito Web", il codice iframe (anche personalizzabile) si presenterà più o meno in questo modo:
<iframewidth="425"height="350"frameborder="0"scrolling="no"marginheight="0" marginwidth="0" src="http://maps.google.it/maps?f=q&source=s_q&hl=it&geocode=&q=Marinella+di+Selinunte&
aq=&sll=37.68372,12.792648&sspn=0.45972,1.229095&vpsrc=0&ie=UTF8&hq=&
hnear=Marinella+di+Selinunte,+Castelvetrano+Trapani,+Sicilia&t=m&z=12&ll=37.583927,12.838505&output=embed">
</iframe>
Questo codice racchiuso nel tag iframe è quello da inserire all'interno della pagina html, dove la proprietà src (sorgente) è quella che punta alla mappa vera e propria a mezzo di una querystring, in quest'ultima potete notare infatti parametri come la larghezza e l'altezza (liberamente modificabili), le coordinate geografiche ed altro ancora.
Per poter nascondere la finestra delle info dobbiamo per l'appunto agire sulla proprietà src del codice Embedded di Google Maps, modificando la querystring, o più precisamente aggiungengo un ulteriore parametro, da posizionare prima o dopo l'ultimo attuale parametro (output=embed, evidenziato).
Il parametro in question è iwloc, responsabile della visualizzazione e posizionamento della finestra delle informazioni associata al marker della località o attività. Specificando ad esempio iwloc=A e iwloc=J diciamo a Google Maps di visualizzare la nuvoletta delle info sopra il punto di markup.
Per nascondere invece la nuvoletta delle info di Google Maps, dobbiamo specificare il parametro iwloc in questo modo iwloc=near, quindi l'ultima parte della querystring del codice iframe sopra esposto diventa:
...;iwloc=near&output=embed">
</iframe>
ovviamente senza le doppie virgolette per il valore near assegnato ad iwloc. Specificando il parametro iwloc=near nella querystring del codice Embedded di Google Maps, non visualizzeremo più la nuvoletta delle info al caricamento della pagina, ma solo quando questa sarà richiamata al click.
Se qualcuno volesse approfondire il concetto di iframe, può leggere il seguente articolo:
troverà una breve introduzione sui frame ed iframe.
Chiunque voglia aggiungere qualcosa o chiedere ulteriori chiarimenti su "Nascondere la nuvoletta delle info di Google Maps", può farlo tramite i commenti, ogni vostro contributo alla discussione sarà ben accetto.