—
Giorgio Borelli
Con HTML5 si sono introdotte tante novità nello sviluppo delle pagine web, e molte hanno agevolato il lavoro dei web develooper. Tra le più utilizzate vi è sicuramente l'attributo placeholder per i tag input e textarea.
L'attributo placeholder consente di specificare un testo, visualizzato all'interno di un tag input, come suggerimeto per l'utente di quello che il campo deve ricevere, e scompare non appena vi si clicca dentro (focus) per cominciare ad inserire il testo. Con il placeholder abbiamo un tooltip comodissimo, facile ed immediato da implementare per i nostri input, effetto che prima potevamo ottenere solo con "scomodi" script Javscript.
Fin qui tutto chiaro, ma il punto su cui desidero soffermarmi è il colore del testo del placeholder, che di default è grigio, e se volessimo cambiarlo? Per esigenze grafiche o altro, abbiamo necessità di cambiare il colore del testo inserito tramite placeholder. Come fare? Beh con i CSS ovviamente.
Prosegue...
—
Giorgio Borelli
Con la diffusione sempre crescente dei dispositivi mobile, il lavoro per gli addetti del web è aumentato, adesso è compito di un buon Web Developer fare in modo che il sito realizzato sia fruibile anche da browser web mobile.
In parole povere un sito deve essere visibile, veloce e facilmente navigabile, anche quando viene visualizzato da un device mobile come cellulare o tablet, i quali spesso non dispongono di connessioni a banda larga o sufficientemente veloci. Questo comporta che alcune soluzioni implementate per il desktop (portatili e PC) non vadano bene per il mobile, quindi necessita differenziare alcuni comportamenti e rese grafiche a seconda se la pagina richiesta al nostro sito, avvenga da un cellullare o da un PC.
E come facciamo allora a far riconoscere automaticamente al nostro sito se il browser web è mobile? Semplice, identificando lo user agent che effettua la richiesta, andiamo a scoprire come fare.
Prosegue...
—
Giorgio Borelli
Come implementare un redirect alla pagina precedente in PHP? Restiamo in tema delle funzionalità di navigazione nel nostro sito web, sapere da quale pagina proviene un navigatore o reindirizzarlo all'ultima pagina visitata, in php è molto semplice, basta sfruttare la variabile server globale $_SERVER['HTTP_REFERER'], andiamo a vedere come fare.
Prosegue...
a689e4a7-2485-4885-a00d-f0a0735b2715|1|5.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Categorie: Browser | PHP
Tags: php
—
Giorgio Borelli
Leggere e modificare a cronologia di navigazione del Browser è molto semplice sfruttando le history API Javascript. L'oggetto history ottenibile come proprietà di window mette a disposizione tutte le funzioni Javascript necessarie per muoverci tra la cronologia di navigazione, come history.back() e history.go() per andare indietro e avanti tra le pagine. A mezzo le history API Javascript, implementare bottoni e link per tornare alla pagina precedente o andare ad una determinata pagina della cronologia di navigazione del browser diventa un giochetto da ragazzi, andiamo a scoprire come fare.
Prosegue...
—
Giorgio Borelli
Ancora una volta ci ritroviamo a parlare di un bug, nello specifico Javascript, che affligge la compatibilità cross browser d'Internet Explorer 8. In particolare facciamo riferimento alla funzione del DOM (Document Object Model) window.onload(), responsabile di gestire (handler) gli eventi al caricamento della finestra (window) del browser. Quando andiamo a definire uno script Javascritp con all'interno window.onload al quale assegniamo una funzione, questa non viene "invocata" al load della pagina in Internet Explorer 8, il tutto sembra apparentemente inspiegabile, poichè il metodo onload così definito funziona perfettamente con gli altri browser o versioni superiori di IE.
Risolere il bug di IE8 con window.onload è davvero semplice, andiamo a scoprire come fare. Prosegue...
—
Giorgio Borelli
Sebbene l'argomento specifico è sicuramente datato, torniamo a parlare nuovamente di compatibilità cross-borwser, problema invece sempre attuale, ed indovinate chi è il colpevole? Internet Explorer versione 7. Lo so, lo so che ormai la migrazione degli utenti verso la versione 9 ed adesso la 10 con il nuovo Windows 8 procede celermente, ma ancora vi sono molti utenti che usano Internet 8 o come nel caso in questione IE7, e poi per chi sviluppa web, bisogna assicurare una certa resa grafica per tutti i browser in tutte le versioni dei siti realizzati, non dico che la compatibilità sia raggiungibile al 100% (soprattutto con le versioni più vecchie) ma quanto meno cerchiamo di risolvere i problemi più comuni.
Il problema è questo, quando andiamo a creare delle liste numerate tramite il tag ol, in Internet Explorer 7, la lista viene presentata con una numerazione non crescente, ovvero ogni elemento presenta sempre il numero 1. Risolvere questo bug è semplice, andiamo a vedere come fare.
Prosegue...
—
Giorgio Borelli
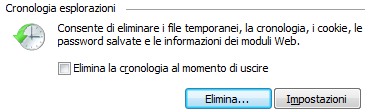
 Quando navighiamo su internet, lasciamo tracce del nostro passaggio dai siti che abbiamo visitato. Diversi tipi di file vengono scaricati sul nostro pc dal browser, piccoli file di testo chiamati cookies (biscotti), immagini e talvolta anche qualche malware, inoltre il browser conserva la cronologia di navigazione, password ed informazioni varie utilizzate nei moduli web.
Quando navighiamo su internet, lasciamo tracce del nostro passaggio dai siti che abbiamo visitato. Diversi tipi di file vengono scaricati sul nostro pc dal browser, piccoli file di testo chiamati cookies (biscotti), immagini e talvolta anche qualche malware, inoltre il browser conserva la cronologia di navigazione, password ed informazioni varie utilizzate nei moduli web.
I motivi per cui vengono scaricati e salvati questi file (quasi sempre in cartelle temporanee di navigazione) sono diversi, ma quasi tutti sono dettati dalla natura stateless del web, ovvero internet è senza stato, senza memoria se preferite, le pagine web non hanno modo di ricordare cosa noi abbiamo cliccato e fatto su di essa, ogni nuova pagina che visitiamo non tiene traccia delle azioni precedenti anche se siamo sempre sullo stesso sito; i cookies ad esempio vengono usati dai siti web per ricordare le informazioni di utente navigatore come username, e-mail id di sessione ecc... ad ogni nuova richiesta di pagina su un sito viene prelevato anche il cookie corrispondente in modo da leggere queste informazioni e far credere all'utente che il sito sà già chi siamo e che interagisce più facilmente con esso. Ancora le immagini vengono usate per evitare lo spreco di banda, essendo i file immagini più pesanti del testo queste vengono conservate sul computer del navigatore (il client) in modo che siano già pronte per essere visualizzate quando si carica il sito che le ha rilasciate, risparmiando così tempo banda e velocità di caricamento della pagina. Sono anche altre le motivazioni e gli esempi che potrei illustrarvi sul perchè venga salvata la cronologia dell'esplorazione, ma non desidero trattare questo tema, bensì sottolineare il fatto che molti utenti non sanno che la loro navigazione è tracciata e che sono potenzialmente soggetti ad attacchi informatici e lesioni della privacy poichè sul loro computer risiedono informazioni importanti delle loro abitudini e dati di navigazione, che ahimè vengono talvolta usati da cattivi intenzionati per recare danno all'ignara vittima.
Come fare allora per cancellare la cronologia di esplorazione sui vari browser? Evitando così di lasciare informazioni importanti per la sicurezza dei nostri dati e della nostra Privacy.
Prosegue...
—
Giorgio Borelli
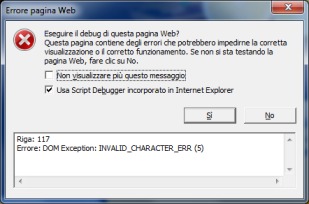
 Se state usando JQuery, la famosa libreria o meglio framework di funzioni javascript per sviluppare il vostro sito web, è possibile che all'atto della visualizzazione in Internet Explorer 9, venga visualizzato il seguente messaggio d'errore "DOM Exception: INVALID_CHARACTER_ERR (5)", questa eccezzione generata dal DOM del browser si verifica solo sulla versione 9 del browser di casa microsoft, probabilmente perchè questo fà un uso molto restrittivo dei nomi (stringhe) passati alle funzioni ed ai costruttori, e si arrabbia subito se l'uso di qualche carattere o virgolette non viene rispettato alla perfezione, in particolare in Internet Explorer 9 per la funzione del DOM Document.createElement(tagName), non è consentito l'uso di tag HTML nel parametro tagName, e questo porta subito ad una eccezione.
Se state usando JQuery, la famosa libreria o meglio framework di funzioni javascript per sviluppare il vostro sito web, è possibile che all'atto della visualizzazione in Internet Explorer 9, venga visualizzato il seguente messaggio d'errore "DOM Exception: INVALID_CHARACTER_ERR (5)", questa eccezzione generata dal DOM del browser si verifica solo sulla versione 9 del browser di casa microsoft, probabilmente perchè questo fà un uso molto restrittivo dei nomi (stringhe) passati alle funzioni ed ai costruttori, e si arrabbia subito se l'uso di qualche carattere o virgolette non viene rispettato alla perfezione, in particolare in Internet Explorer 9 per la funzione del DOM Document.createElement(tagName), non è consentito l'uso di tag HTML nel parametro tagName, e questo porta subito ad una eccezione.
Fortunatamente risolvere questo bug è davvero immediato basta scaricare la versione più aggiornata del plugin bgiframe del framework JQuery.
Prosegue...
—
Giorgio Borelli
 Abbiamo appena installato Skype, il famoso programma di messagistica istantanea che ti consente di chiamare e videochiamare direttamente da internet; da quel momento però notiamo qualcosa di strano mentre navighiamo col nostro browser, su tutti i siti visitati, i numeri telefonici ivi presenti vengono rappresentati in un box grigio dai bordi arrotondati, con la bandiera del proprio paese ed il bottone verde di chiamata telefonica.
Abbiamo appena installato Skype, il famoso programma di messagistica istantanea che ti consente di chiamare e videochiamare direttamente da internet; da quel momento però notiamo qualcosa di strano mentre navighiamo col nostro browser, su tutti i siti visitati, i numeri telefonici ivi presenti vengono rappresentati in un box grigio dai bordi arrotondati, con la bandiera del proprio paese ed il bottone verde di chiamata telefonica.
Questo è un servizio di Skype chiamato "Click to Call", che permette di chiamare (a mezzo skype) direttamente il numero rappresentato sulla pagina web. L'associazione dei numeri telefonici delle pagine web con skype avviene automaticamente all'installazione di Skype.
Questa cosa v'infastidisce? Volete nuovamente la visualizzazione dei numeri telefonici in chiaro? Avete un motivo particolare per non volere il "Click to Call" di Skype? Non ci sono problemi, bastano pochi click per far tornare tutto come prima, andiamo a scoprire come fare.
Prosegue...
—
Giorgio Borelli
 I vari Browser comabattono la loro battaglia per accaparrarsi la maggiore fetta di utenza utilizzatrice, rilasciano nuove versioni, funzionalità, curano la sicurezza e mettono a disposizione degli utenti una quantità considerevole di plug-in e add-ons che migliorano e potenziano le funzionalità base del browser.
I vari Browser comabattono la loro battaglia per accaparrarsi la maggiore fetta di utenza utilizzatrice, rilasciano nuove versioni, funzionalità, curano la sicurezza e mettono a disposizione degli utenti una quantità considerevole di plug-in e add-ons che migliorano e potenziano le funzionalità base del browser.
Uno dei plug-in (o funzionalità intrinseca) più diffusi, e non poteva essere diversamente, è quello di consentire ai browser di aprire direttamente i file pdf durante la loro navigazione, purtroppo alcuni utenti lamentano il fatto che non riescono ad aprire i file pdf con FireFox, pensano erroneamente che è un problema del sito che stanno consultando o magari un problema di funzionamento di FireFox, nulla di tutto questo, basta semplicemente dire a FireFox come e con cosa deve aprire i file pdf. Il tutto è veramente semplice ed immediato, andiamo a scoprire come fare.
Prosegue...