 Il termine AJAX che è l'acronimo di Asynchronous Javascript and XML, è quella "tecnologia" che consente di effettuare chiamate asincrone tra il client (il browser) ed il server, evitando il classico postback della pagina.
Il termine AJAX che è l'acronimo di Asynchronous Javascript and XML, è quella "tecnologia" che consente di effettuare chiamate asincrone tra il client (il browser) ed il server, evitando il classico postback della pagina.
Sebbene AJAX non sia di per sè una novità, in quanto risale ad un componente microsoft inserito in Internet Explorer nel lontano 1998 per il controllo della posta via veb su Exchange, il suo successo è comunque recente, ma tale da spopolare sul web degli ultimi anni. La possibilità d'implementare chiamate asincrone ed evitare il postback, offre agli sviluppatori web una potenza ed una velocità di esecuzione della pagina impensabile sino a questo momento, rivoluzionando di fatto il modo di pensare il web, ed aumentando in modo esponenziale la Web User Experience degli utenti.
Chi sviluppa web, oggi come oggi, non può pensare di prescindere da AJAX, così anche microsoft si attrezza per mettere a disposizione dei suoi sviluppatori questa potente tecnica, ed introduce una piattaforma per AJAX nel .net framework sin dalla versione 2.0 chiamata ASP.NET AJAX, che si compone di due parti una client, ed una server. Il contributo di Microsoft ad AJAX però non si ferma qui, essa infatti sviluppa un progetto Open Source, mettendo a disposizione della community di sviluppatori una serie di controlli belli e pronti per realizzare applicazioni AJAX chiamati AJAX Control ToolKit, rendendo di fatto più facile l'approccio e lo sviluppo di applicazioni web AJAX based da parte dei Web Developer.
Di fatto però, un'applicazione web sviluppata con ASP.NET, non è di per sè AJAX based, e lo stesso Visual Studio non incorpora all'interno della sua ToolBox il Kit dei Controlli AJAX, come fare allora per aggiungere questi controlli all'interno della ToolBox dell'IDE di Visual Studio?
Per poter aggiungere gli AJAX Control ToolKit all'interno di Visual Studio, dobbiamo seguire questi semplici passaggi:
Scaricare gli AJAX Control ToolKit
Per prima cosa dobbiamo munirci del Kit dei controlli AJAX che la microsoft ha contribuito a sviluppare e mettere a disposizione. Possiamo vederli in azione dal sito di ASP.NET Ajax, sono diversi ed in continuo aumento grazie al contributo della community, vanno dai controlli animati come il Calendar per la selezione di una data, al trascinamento degli oggetti, sino a box di autocompletamento e così via.
Per scaricarli invece dobbiamo andare sul sito della CodePlex, e scaricare la libreria AJAX che li comprende, basta cliccare qui. Una volta cliccato sul link per il download salviamo il file compresso in un'apposito path sul nostro file system e decompriamiamolo. La cartella della libreria AJAX contiene al suo interno 3 cartelle e due file, uno di testo per la licensa ed uno doc, un ReadMe con un Overview su AJAX e su come integrarlo in Visual Studio. Le cartelle invece sono:
- WebForms: contiene le librerie dll dei cotrolli AJAX sia client che server, oltre alle librerie di risorse per il supporto multilingue, le librerie suddette sono compilate sia in debug che in release. Per implementare AJAX nelle nostre applicazioni web dobbiamo fare riferimento proprio a dette librerie.
- Scripts: contiene i file Javascript necessari per implementare le funzionalità AJAX.
- AspNetAjaxSamples: questa cartella contiene invece una solution per un'applicazione web che mostra in azione i controlli AJAX, in modo da imparare più agevolmmnte il loro uso con degli esempi concreti. All'interno degli esempi vi è presente anche la cartella Bin che contiene le librerie dll lato server e lato client dei controlli AJAX per il corretto funzionamento degli esempi.
Creare una nuova Tab nella ToolBox per gli AJAX Control ToolKit
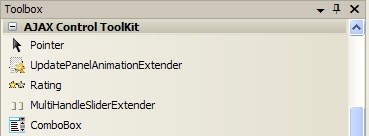
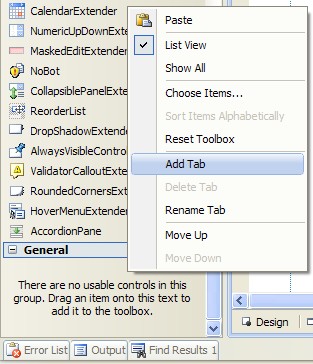
 Una volta scaricati gli AJAX Control ToolKit, dobbiamo predisporre la ToolBox di Visual Studio per poterli ricevere, ed usarli così come facciamo con i normali controlli Standard di ASP.NET. Posizioniamoci in un punto qualsiasi della ToolBox e facciamo click col tasto destro del mouse su di essa, dal menù contestuale scegliamo la voce "Add Tab" ed assegliamo alla nuova Tab il nome "AJAX Control ToolKit".
Una volta scaricati gli AJAX Control ToolKit, dobbiamo predisporre la ToolBox di Visual Studio per poterli ricevere, ed usarli così come facciamo con i normali controlli Standard di ASP.NET. Posizioniamoci in un punto qualsiasi della ToolBox e facciamo click col tasto destro del mouse su di essa, dal menù contestuale scegliamo la voce "Add Tab" ed assegliamo alla nuova Tab il nome "AJAX Control ToolKit".
Aggiungere gli AJAX Control ToolKit
Una vola che la Tab è pronta, dobbiamo caricare al suo interno i controlli AJAX, posizioniamoci allora al suo interno e sempre col tasto destro del mouse selezioniamo la voce "Choose Items...", ci si aprirà una finestra modale per la selezione dei controlli, clicchiamo sul tasto "Browser" ed andiamo a selezionare la libreria System.Web.Ajax.dll scaricata in precedenza dentro la cartella Bin della directory WebForms della libreria AJAX (in caso di deploy consiglio di usare la versione in release).

Automaticamente tra la lista dei .NET Frameworks Component (vedi figura) compariranno i controlli AJAX già selezionati, non dobbiamo far altro che confermare premendo "OK", a questo punto la nostra Tab si popolerà magicamente con gli AJAX Control ToolKit.
Questo passaggio ha un duplice effetto, non solo quello di aggiungere i Control ToolKit di AJAX alla ToolBox di Visual Studio, ma anche quello di creare i riferimenti alle librerie AJAX dei controlli Server e Client dentro la Bin della nostra applicazione Web. Da notare che viene aggiunta una dll dei controlli per ogni lingua supportata dai controlli AJAX, le eventuali lingue non interessate al nostro progetto possono anche essere rimosse senza alcun problema.
Referenziare le Librerie AJAX nelle pagine ASP.NET
A questo punto, per far funzionare il tutto, non ci resta che aggiungere il riferimento alle librerie AJAX all'interno delle pagine asp.net. Per far questo abbiamo due modi:
- Aggiungere gli Assembly delle librerie AJAX all'interno della singola pagina, e conseguentemente poterne usufruire solo in quella data pagina.
- Aggiungere gli Assembly delle librerie AJAX all'interno del Web.Config per referenziare in un solo punto l'intera applicazione web.
1) Nel primo caso, nel markup della pagina aspx basta aggiungere proprio sotto la direttiva Page, le direttive per registrare gli Assembly AJAX, in questo modo:
<%@ Register Assembly="System.Web.Ajax" Namespace="System.Web.UI" TagPrefix="asp" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
Se la nostra è una Master Page, essendo questa un template per le pagine aspx che vi fanno riferimento, la registrazione degli assembly ajax avrà valenza anche per le pagine aspx che fanno uso della pagina Master, se invece è una singola pagina avrà valenza solo per essa.
2) Nel secondo caso, dobbiamo registrare gli assembly Ajax nel Web.Config della nostra applicazione Web, in modo da poter usare i controlli AJAX lato server e lato client come normalissimi controlli di ASP.NET in tutta l'applicazione senza far uso della direttiva Register vista al punto uno. In questo caso, apriamo il file Web.Config e dentro il nodo System.Web/Page/Control, aggiungiamo i giusti riferimenti per le librerie AJAX, in questo modo:
<system.web>
...
<pages>
<controls>
<addtagPrefix="aspAjax"namespace="System.Web.UI"assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<addtagPrefix="aspAjax"namespace="System.Web.UI.WebControls"assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/> <addtagPrefix="ajaxToolkit"namespace="AjaxControlToolkit"assembly="AjaxControlToolkit"/>
</controls>
</pages>
...
</system.web>
Adesso, all'interno delle nostre pagine aspx, possiamo far uso dei controlli AJAX in totale libertà, e li vedremo comparire nel markup delle pagine con il prefisso "ajaxToolkit", come nell'esempio mostrato di seguito per un controllo DropDownExtender:
<ajaxToolkit:DropDownExtender runat="server">
...
</ajaxToolkit:DropDownExtender>
Bene, questo è tutto quello che ci serve per referenziare e far uso in modo corretto degli Ajax Control ToolKit all'interno di Visual Studio, chiunque volesse aggiungere qualcosa o porre una domanda può farlo tramite i commenti.