Aggiungere google traduttore al proprio sito
—
Giorgio Borelli
 Non di rado, ai Webmaster viene chiesto d'implementare un sito multilingua. Questa richiesta per un non addetto ai lavori potrebbe sembrar piuttosto banale, invece non lo è, ci sono diversi aspetti: web, seo e tecnici da tenere in considerazioni, il tutto si traduce in un progetto web sicuramente più complesso ed impegnativo di un sito monolingua.
Non di rado, ai Webmaster viene chiesto d'implementare un sito multilingua. Questa richiesta per un non addetto ai lavori potrebbe sembrar piuttosto banale, invece non lo è, ci sono diversi aspetti: web, seo e tecnici da tenere in considerazioni, il tutto si traduce in un progetto web sicuramente più complesso ed impegnativo di un sito monolingua.
Quando però il budget economico è limitato, o la richiesta avviene a posteriori alla realizzazione del sito e alla messa online, insomma si cerca una soluzione di comodo per avere una versione tradotta in più lingue del proprio sito web, ecco che ci viene in aiuto il plug-in di Google Translate, che con pochi semplici passi ed uno sforzo minimo ci consente d'implementare all'interno del nostro sito uno script che permette la traduzione automatica del testo presente nella pagina web in ben 60 lingue.
Allora, come fare per aggiungere il google traduttore al nostro sito web o blog? Scopriamolo insieme.

Per aggiungere il plug-in di google translate ad un sito web dobbiamo innanzitutto possedere un account Google ed essere loggati, poi procediamo in questo modo:
- Andiamo all'indirizzo: Gestore Traduttore siti Web di Google
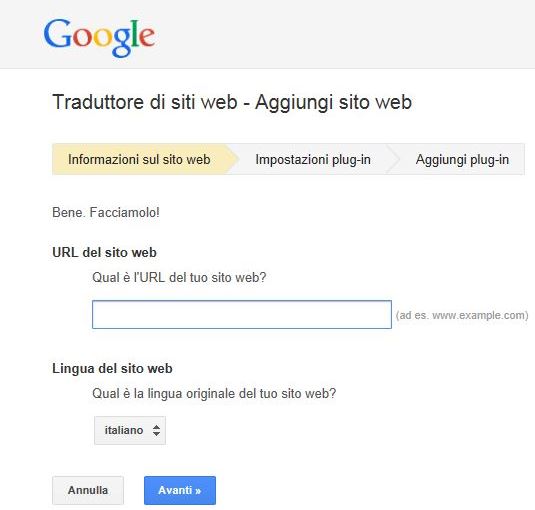
- Nella prima schermata (Traduttore di siti web) Google ci chiede alcune informazioni sul nostro sito, come l'URL e la lingua originale o di partenza, inseriamo questi semplici dati e proseguiamo
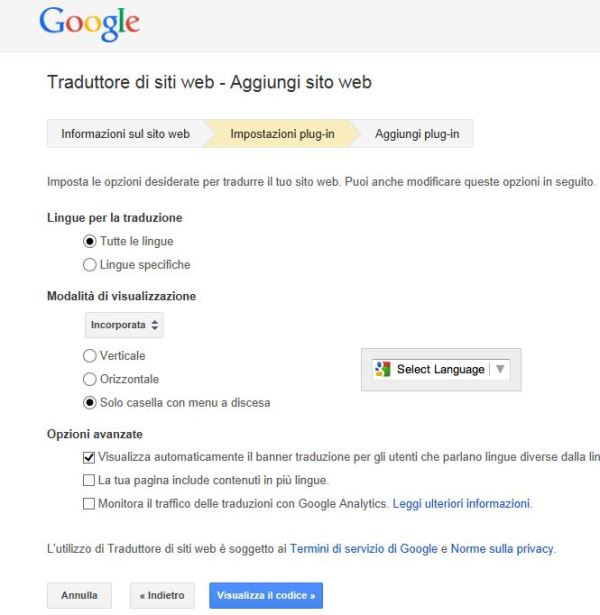
- Nella seconda schermata (Impostazioni Plug-In) invece troviamo le impostazioni per la personalizzazione del plug-in di traduzione da inserire nel nostro sito, come: la selezione delle lingue (tutte o solo alcune), modalità di visualizzazione del plug-in (orizzontale, verticale o cassella singola; viene mostrata anche l'anteprima di come apparirà) ed infine le opzioni avanzate (che di default è selezionato "Visualizza automaticamente il banner traduzione per gli utenti che parlano lingue diverse dalla lingua della tua pagina"). Una volta terminato anche qui procediamo cliccando sul bottone "Visualizza il codice"
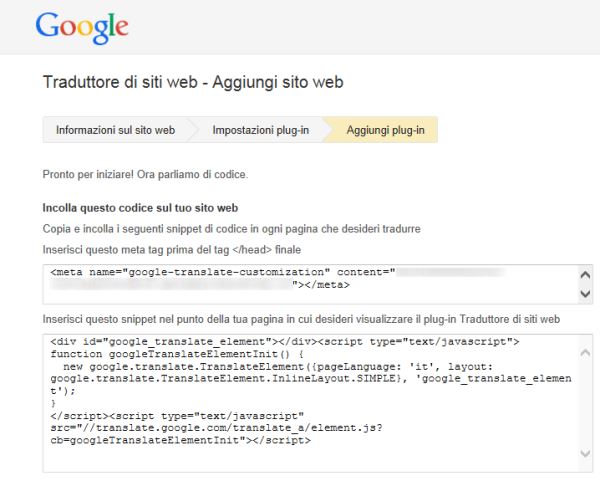
- Nella terza ed ultima schermata del Google Translate Manager, ci ritroviamo lo script (il codice) vero è proprio da implementare sul nostro sito. Questo è diviso in due parti, un meta tag da inserire all'interno dell'head della pagina html. Il secondo è lo script javascript più un tag div per il render del plug-in da inserire all'interno del body, là dove si vuole che appaia il plug-in per la traduzione
Voilà il gioco è fatto, bastano questi semplici passaggi per inserire il plug-in del Google Traduttore sul proprio sito web. I tre passaggi sono riassunti nella figure sottostanti:



Aggiungere il plug-in di Google Translate al proprio sito web è facile e veloce, ed offre un'alternativa per avere un sito multilingua immediatamente disponibile in oltre 60 lingue. Ovviamente rimane pur sempre un traduttore automatico, alla selezione della lingua Google traduce e ricarica il sito mostrandone il contenuto tradotto in maniera automatica, con tutte le limitazioni del caso, ovvero grammaticali, di concetto ma anche di grafica e layout del sito che può subire piccoli "disallineamenti".
Chiunque volesse aggiungere qualcosa o porre qualche domanda su "Come aggiungere Google Traduttore al proprio Sito Web", può farlo liberamente tramite lo spazio dei commenti.
675b8d34-0929-4567-b5e7-957a2b8412f3|1|5.0|96d5b379-7e1d-4dac-a6ba-1e50db561b04
Categorie: Google | Web
Tags: google