 Ormai la piattaforma BlogEngine.NET per blog è ampiamente diffusa ed utilizzata da svariati blogger. Certo non ha ancora raggiunto i numeri di Wordpress ma si è comunque ritagliata un'ottima fetta di utenti, in continuo aumento fra l'altro.
Ormai la piattaforma BlogEngine.NET per blog è ampiamente diffusa ed utilizzata da svariati blogger. Certo non ha ancora raggiunto i numeri di Wordpress ma si è comunque ritagliata un'ottima fetta di utenti, in continuo aumento fra l'altro.
Per chi non la conoscesse, BlogEngine.NET è una piattaforma di blogging sviluppata su .net framework in linguaggio C#, nata da un progetto Open Source inserito tra gli Starter Kits di ASP.NET.
Visto il suo sempre maggiore impiego, l'esigenze degli utenti che la utilizzano sono sempre crescenti, così la nascita di nuovi plug-in, theme e widgets la fà avvicinare ogni giorno sempre più alla sua più famosa e diretta concorrente Wordpress. Sotto alcuni punti di vista però BlogEngine.NET soffre ancora della sua relativa gioventù, ad esempio non è stato ancora creato un widget ad hoc per la gestione degli strumenti di monetizzazione messi a disposizione dal web.
In questo articolo allora voglio mostrarvi come dare un ulteriore tocco in più a questa stupenda piattaforma per blog (che io stesso uso), realizzando un widget personalizzato per BlogEngine.NET nel quale inserire lo script del codice di Google AdSense a cui tutti noi blogger siamo largamente affezionati, andiamo a scoprire come fare.
I widget di BlogEngine.NET sono degli strumenti che implementano ed estendono le funzionalità di questa piattaforma per blog. Questi si possono aggiungere, spostare e gestire sulle barre laterali del vostro layout una volta che si è loggati come utente amministratore su BlogEngine.NET (BE).
Sono stati realizzati diversi widget di base per BE che implementano la newsletter, il search, il blogroll e tante altre funzionalità tipiche di un blog. Non esiste però ancora un widget ufficiale per gestire il codice di google adsense, vediamo passo passo come realizzarne uno.
Creiamo la cartella "Ads by Google" contenente lo user control widget.ascx
Apriamo la Solution di BlogEngine.NET con Visual Studio (la versione Express va benissimo) e posizioniamoci sulla cartella widgets (a livello di root), dentro di essa creiamo una nuova cartella e rinominiamola in "Ads by Google", all'interno della quale andremo ad inserire il nostro widget personalizzato per adsense. Attenzione, per il nome della cartella è importante che questo sia identico al nome che andremo a specificare più avanti in una proprietà del widget.
Creiamo lo user control widget.ascx
Dentro la cartella "Ads by Google" appena creata inseriamo uno user control dal nome widget.ascx, e poniamo all'interno del suo codice un div con id=newsletter, così facendo automaticamente formatteremo il nostro widget in maniera identica a quello per la newsletter, mantenendo lo stile del nostro layout.
All'interno del div, poniamo lo script del codice AdSense che vogliamo inserire. Il codice del nostro widget dovrebbe essere pressapoco così:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="widget.ascx.cs" Inherits="widgets_Ads_by_Google_widget" %>
<div id="newsletter">
<script type="text/javascript"><!--
google_ad_client = "pub-xxxxxxxxxxxxxxxx";
/* Informaticando.NET - Links - 200x90 */
google_ad_slot = "39xxxxxxxxxxxxx";
google_ad_width = 200;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
Ovviamente sostituite il codice di Google AdSense con quello del vostro script.
Facciamo ereditare il nostro user control widget da quello base del BlogEngine.NET
Sfruttando il meccanismo dell'ereditarietà, specifichiamo nel codebehind che il nostro widget eredita dalla classe madre dei widget base di BlogEngine.NET, in modo che ne acquisisca tutte le caratteristiche già definite per essi, in questo modo:
public partial class widgets_Ads_by_Google_widget : WidgetBase
{
...
}
Come potete notare dopo la definizione del nome della classe parziale del nostro widget abbiamo aggiunto i due punti ed indicato il nome della classe madre, ovvero WidgetBase, specificando con questa sintassi che il nostro widget eredita da quello base.
Sovrascriviamo i metodi in Override della classe astratta WidgetBase
Sempre nel codebehind del nostro widget per google adsense, sovrascriviamo le proprietà "Name" ed "IsEditable", ed anche il metodo "LoadWidget()", in questo modo:
public override string Name
{
get { return "Ads by Google"; }
}
public override bool IsEditable
{
get { return false; }
}
public override void LoadWidget()
{
Visible = true;
}
Facciamo bene attenzione che il valore stringa ritornato dalla proprietà Name deve essere identico al nome della cartella specificata per contenere il nostro widget, altrimenti incorreremo nell'errore "widget.ascx for AdSense not found".
Salviamo il file widget.ascx e godiamoci il risultato
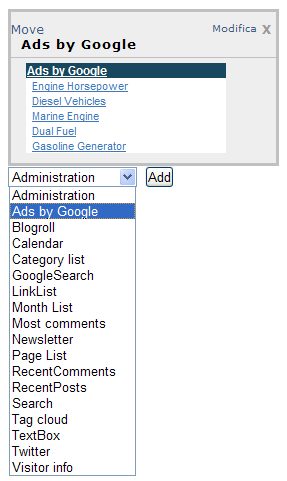
A questo punto non ci resta che salvare il widget personalizzato per contenere il codice di Google AdSense in BlogEngine.NET appena creato e lanciare in esecuzione il progetto per goderci il risultato. Il nostro widget non solo mostrerà il codice AdSense ma avrà tutte le caratteristiche degli altri widget di BlogEngine.NET, sarà possibile crearlo, spostarlo e cancellarlo, ma non editarlo poichè alla proprietà "IsEditable" abbiamo impostato false in quanto il codice AdSense è uno script statico e non ve ne era bisogno. Eccovi uno screenshot di quello che ho ottenuto:

Questo widget adsense per BlogEngine.NET non è stato da me realizzato, ma da uno sviluppatore presente su CodePlex, un certo prumery, che ha contribuito in questo modo ad ampliare e migliorare la piattaforma Open Source BlogEngine.NET per blog. Quindi è giusto citarlo poichè il merito è suo, io ho solo rivisto quanto da lui scritto, commentato e documentato per ricavarne questo articolo e portarlo a conoscenza di chi come me usa BlogEngine.NET per scrivere i propri articoli.
Questo codice può rappresentare anche un'ottima base per implementare nuovi e personalissimi widget per BlogEngine.NET al di là d'inserire il codice AdSense o meno. Chiunque voglia aggiungere qualcosa o apportare ulteriori modifiche al codice del widget per l'inserimento di Google AdSense in BlogEngine.NET, non ha che da farsi avanti, il codice è aperto o come si suol dire è Open Source.